반응형
SOLID 원칙
객체지향설계(Object Oriented Design)의 5가지 원칙
- 단일 책임 원칙(Single responsibility principle)
- 개방 폐쇄 원칙(Open/closed principle)
- 리스코프 치환 원칙(Liskov substitution principle)
- 인터페이스 분리 원칙(Interface segregation principle)
- 의존관계 역전 원칙(Dependency inversion principle)
장점
클린 코드(시간이 지나도 유지 보수와 확장이 쉬운 시스템)
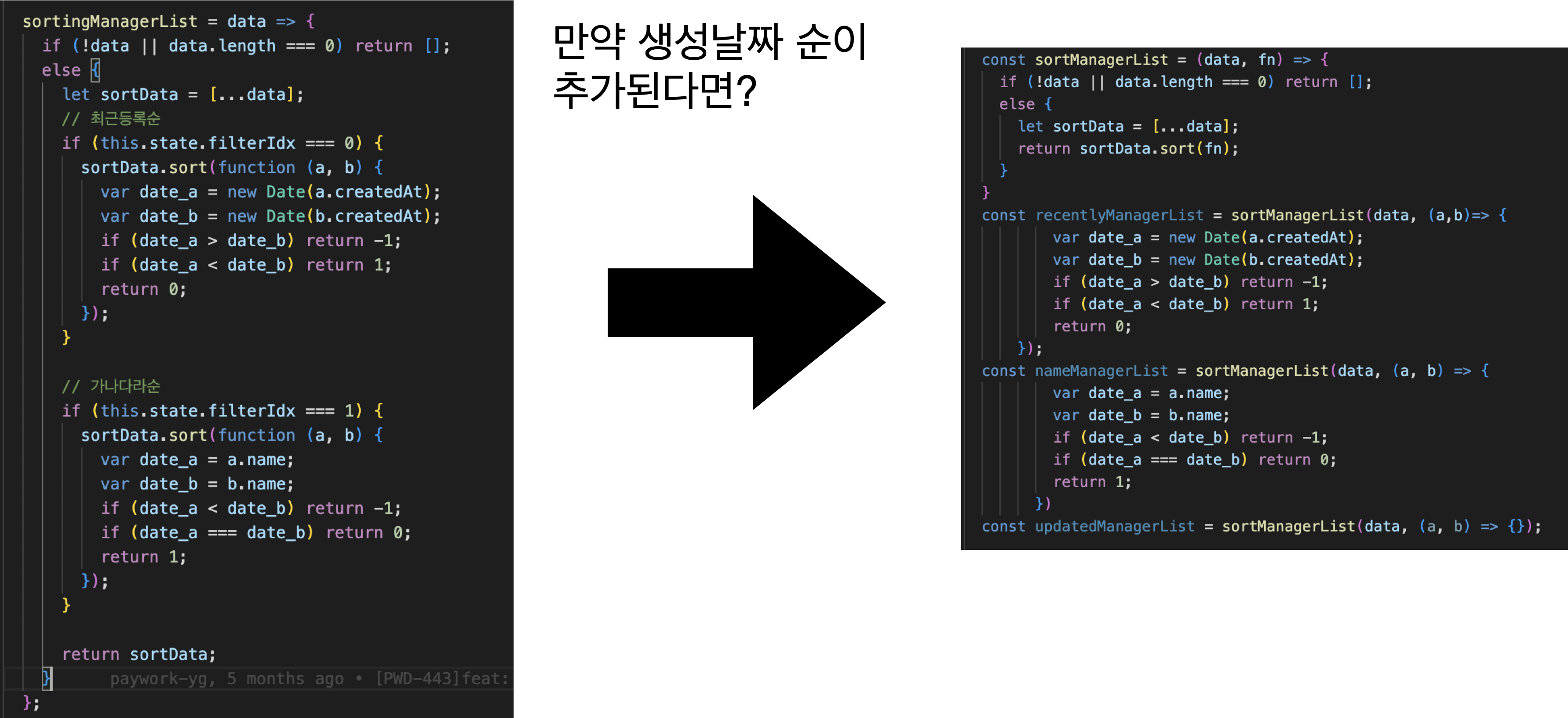
단일 책임 원칙(Single responsibility principle)
- 클래스는 하나의 작업만 있어야 한다.
- 함수형에서는?
-> 함수는 하나의 작업만 있어야한다.
장점
요구사항 변경 발생 시 하나의 함수 수정에 있어 영향을 적게 한다.

개방 폐쇄 원칙(Open/closed principle)
- 확장에는 열려 있으나 변경에는 닫혀 있어야 한다.
장점
자주 변경될 내용은 수정하기 쉽게, 자주 변경되지 않을 내용은 수정에 영향받지 않게

리스코프 치환 원칙(Liskov substitution principle)
- 하위 타입 객체가 상위 타입 객체를 대체할 수 있는 객체 간 관계 유형
- 상속 받아 만든 객체가 부모 객체에서 선언한 조건과 충돌이 날 경우를 대비하기 위해 만들어진 원칙
- 함수형에서는?
-> 상속이 없는 함수형에서는 적용이 힘듦
인터페이스 분리 원칙(Interface segregation principle)
- 클라이언트는 사용하지 않는 인터페이스에 의존해서는 안 된다.
- 사용하지 않는 인터페이스는 구현하지 않아야 한다.
- 함수형에서는?
-> 함수형에서는 인터페이스당 함수가 1:1 관계여서 원칙 위배하지 않음 - React 컴포넌트 관점에서 해석
-> 컴포넌트는 사용하지 않는 props에 의존해서는 안 된다.
장점
props를 분리하여 재사용성을 높인다. (의존성 약화)

하지만 다음과 같은 방법으로 해결

의존관계 역전 원칙(Dependency inversion principle)
- 의존 관계 시 변화하기 어려운 것에 의존해야 한다.
- 변화하기 어려운 것 (추상 클래스, 인터페이스)
변화하기 쉬운 것(클래스, 인스턴스) - 함수형에서는?
-> 함수의 구체화에 의존하지 추상화에 의존
장점
사용하는 함수에서 사용 시 코드 수정없이 변경 가능
수정에 대한 책임을 상위에게 준다.

참조: https://medium.com/dailyjs/applying-solid-principles-in-react-14905d9c5377
반응형
'Programming > Javascript' 카테고리의 다른 글
| JavaScript의 for...in과 for...of 반복문 비교하기 (0) | 2025.01.10 |
|---|---|
| Next.js와 Svelte 비교 (1) | 2024.12.08 |
| Javascript 일급 객체(First-class object) (0) | 2023.01.24 |
| Javascript Currying(커링) (0) | 2022.12.20 |
| Javascript 배열(1차원/2차원) 초기화 하기 (0) | 2022.12.17 |
